工程師的職涯到了第 5、6 年後,許多人會開始想要進入到擔任「管理職」的階段,但是到底該如何打造技術團隊?在打造技術團隊後,又該做哪些事情讓這個團隊得以順利運行,幫助公司與團隊成員本身共同成長?是個巨大的課題。 VeryBuy 非常勸敗的前端技術總監 Bingo 寫了這篇文章,要和大家分享他的「帶人之道」,來看看他是如何從無到有建立起一支前端生力軍,到底做了哪些事,幫助公司過關斬將!
我在去年中旬加入了 VeryBuy 團隊,一眨眼就過了快一年,記錄一下這段時間做了哪些事情,也為這陣子的忙碌生活做一個回顧。
其實從剛開始工作以來,一直都有想要創業的打算,但隨著年紀越來越大,可以承擔的風險也越來越低,最後漸漸放棄了這個念頭。因為阿邦的熱情邀約,在 VeryBuy 第一次跟創辦人 Jeremy 與 Audrey 面試的時候,感受到他們的熱情,他們帶領這個團隊一路上披荊斬棘走了幾個年頭,用有限的資源,找到切入點就拼了命的放大,撐起了一間公司,並且有合理的商業模式與收益,能加入這個團隊而有機會陪著一間公司成長、茁壯,真的是非常難得的機會。
坦白說一開始我對電商是沒有太大的興趣,市場競爭激烈、手法互相抄來抄去,好像沒什麼可以發揮的機會,但仔細瞭解才發現 VeryBuy 跟傳統電商的打法不同,除了 TA 不同之外,也有很特別的學習機制來建立起商業模式。
老闆 Jeremy 決策快、想法遠,總是會多想好幾步,強調各個節點都做對了就會通往成功的方向, Audrey 很會分析需求以及跨部門分工協調, Yo 在很短的時間就把技術建立起來快速驗證,阿邦加入後把技術團隊再往上提升一個檔次,就這樣慢慢把事業越做越大,這真是太精采的故事,不出個書嗎?
做前端開發也很長一段時間了,很希望找到一個可以發揮的舞台,將技術的能量協助公司通往成功的方向。
VeryBuy 主打女性客群,希望打造出一個適合女生逛街購物的網站,並且面對全世界用戶。現有的電商網站都在強調搜尋、比價,但這對女性商品購物模式未必是最重要的考量點。
人類藉由購物來尋找自我的定位,這不僅僅是價格可以決定的。 VeryBuy 在這之中找出了女性商品的特性:風格、新鮮、推薦、情境、獨特…等,縮短了在千萬種商品中搜索出真正想要的商品的時間。
建立自動化測試
想像很美好,但現實不會是完美的,每間公司都有技術債, VeryBuy 也不例外,這在加入的時候就已經知道,沒有過去欠債 Try 出來的商業模式,就不會有今天的 VeryBuy ,這是可以理解的。資深工程師的價值就在於有足夠的經驗判斷什麼時候該還債?什麼時候可以欠技術債?用什麼形式來還?在這個過程之中還是要能添加新功能創造新的價值。
累積了六七年的程式碼,義大利麵的 coding style 也是蠻正常的,沒有前後端分離的架構,把切板工作交給外包,一不小心就很難維護了。因此在重構之前我們需要降低每次上新程式碼的風險,在與團隊討論之後,決定投資一些資源來開發自動化測試。
VeryBuy 沒有專職的 QA 團隊,因此我們決定用前端的力量來做自動化測試,主要選擇的 test framework是 testcafe,在 e2e 團隊的努力之下,到目前為止已經累積了 9x 個 test case 來避免一些重要流程的錯誤,像是登入登出流程、選擇顏色、尺寸、加入購物車、結帳、付款方式等等,確保每個環節都是可以正常運作。
用 testcafe 的好處就是我們可以讓它運行在實體的手機上來做自動化測試。也可以跑在不同的 browser 做測試,甚至可以跑在 windows 上測試 IE browser ,再也不用擔心受怕 「IE 不能動,還有什麼能讓我心痛」。
 (圖一)VeryBuy e2e 團隊的心血
(圖一)VeryBuy e2e 團隊的心血
並且接上 bitbucket pipeline 用 puppeteer 來運行自動化測試,設定排程定時測試或者手動觸發。
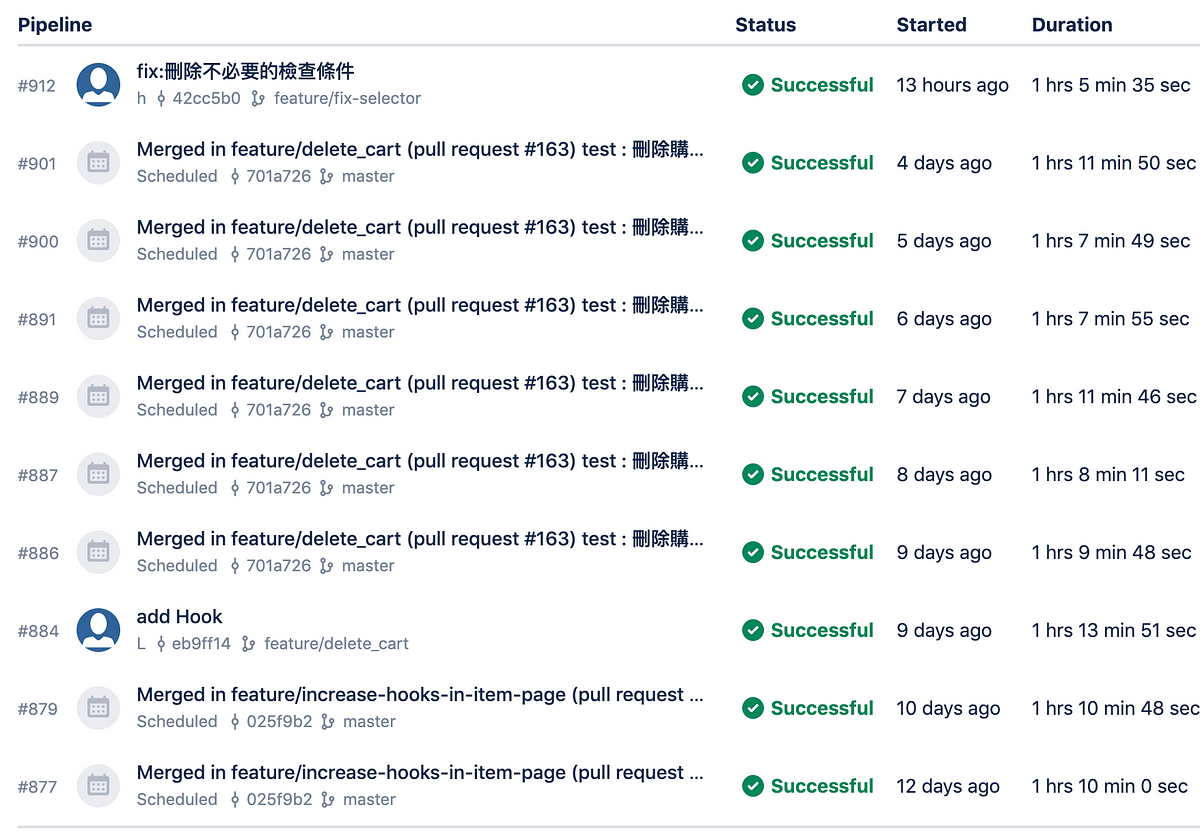
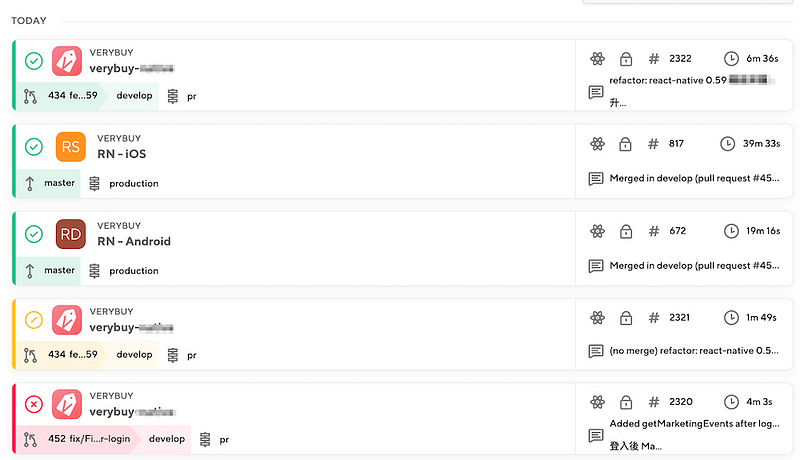
 (圖二) pipeline 排程跑自動化測試
(圖二) pipeline 排程跑自動化測試

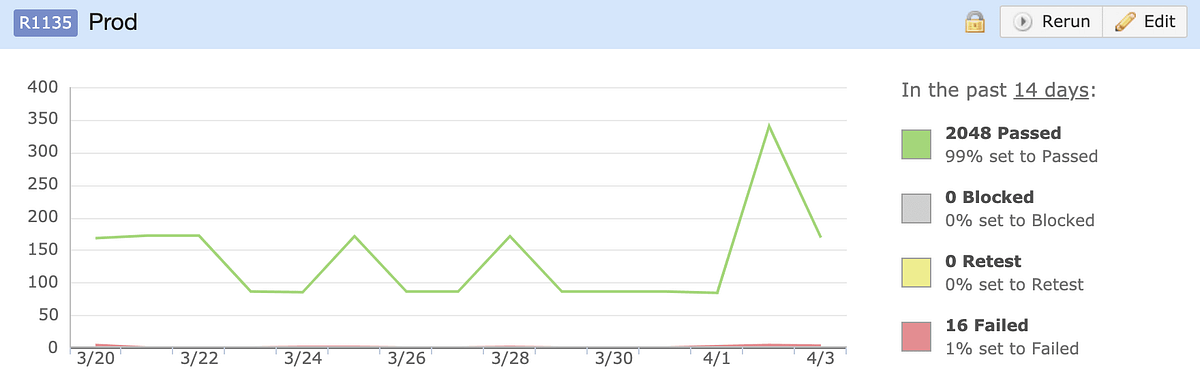
(圖三)每次跑完就可以產生 report,並會定時發送警示。
當然關於自動化測試踩到的坑與實作還可以另外再起個主題,之後有機會再說囉!
Pull Request Review
由於之前大家開發都蠻隨性的,因此建立了一些 Pull Request 的規範,例如跟畫面有關需要附上 screenshot ,補上適當的說明解釋 pull request 的用意,加快 review 速度等等,並鼓勵 pull request 的討論,從中發現問題。

(圖四)Our pull request
PR Review sync meeting
雖然都會有 PR review ,但有時不一定可以完全了解 PR 的來龍去脈與細節,每週一次的 PR sync meeting ,讓大家有更多機會做知識分享、踩雷紀錄等等。我蠻喜歡這個 part 的,算是教學相長,彼此累積經驗。
UI 與新 feature 的開發,效能改善
在有了強大的 UED 團隊加入之後,注入了產品的生命力與新思維,我們也開始慢慢的調整許多過時的 UI ,以及改善舊程式碼的技術債與效能、統一架構等等,細節非常的多,真的是有賴團隊的互相支持才能不斷的一點一滴地前進。
MobileWeb

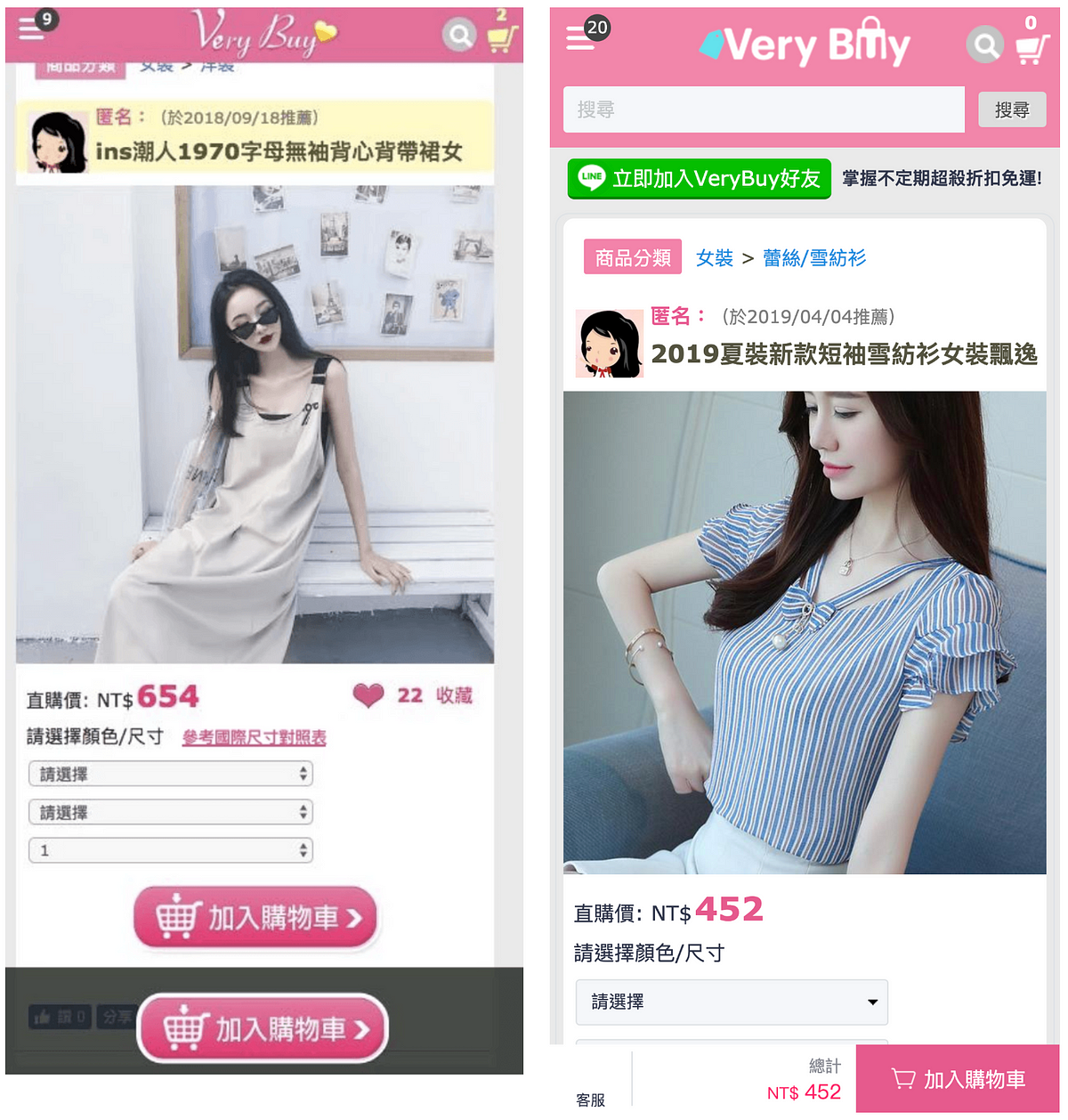
(圖五)Item Page Before / After
回頭看以前的樣式還真是驚悚???

改完之後清爽多了 ??
App

react-native
為了讓未來 maintain 的成本降低,不用 iOS/Android 各自開發一套,我們決定用 react-native 來開發 App ,對團隊來說,用 react-native 是從 0 開始,從做中學,慢慢的也把 RN 的特性摸熟。
在團隊一起衝刺了一段時間之後 VeryBuy iOS 終於上架,可喜可賀,接下來就會是上架 Android 版本,以及支援 web 開發。
值得一提的是我們在一開始的時候就決定導入 TypeScript,這在後續開發也帶來許多好處,避免 js 弱型別容易產生的低級錯誤。

(圖八)VeryBuy iOS 終於上架啦!可喜可賀!
對了最近也順利升上 react-native 0.59 了,所以想要用 hooks 也完全沒問題!
Unit Test
自己的程式自己測,除了從測試發現問題之外也可以保護自己的程式。
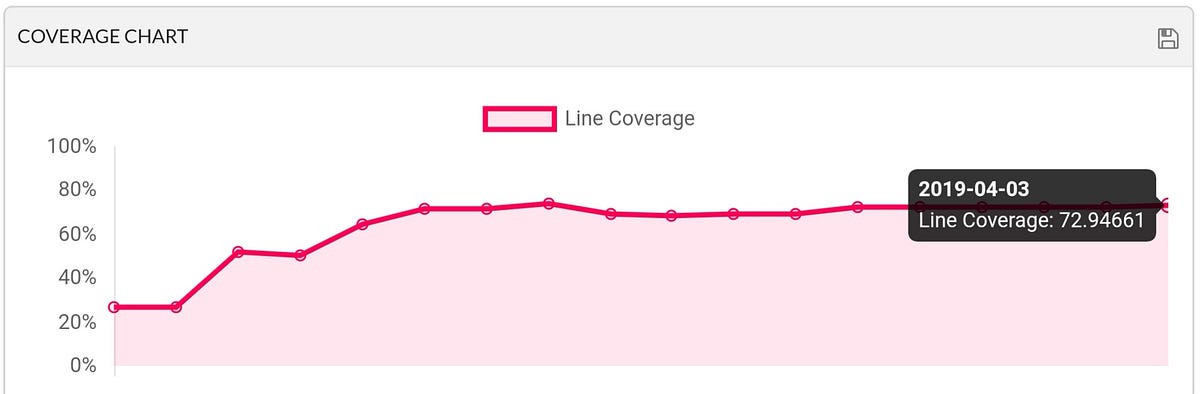
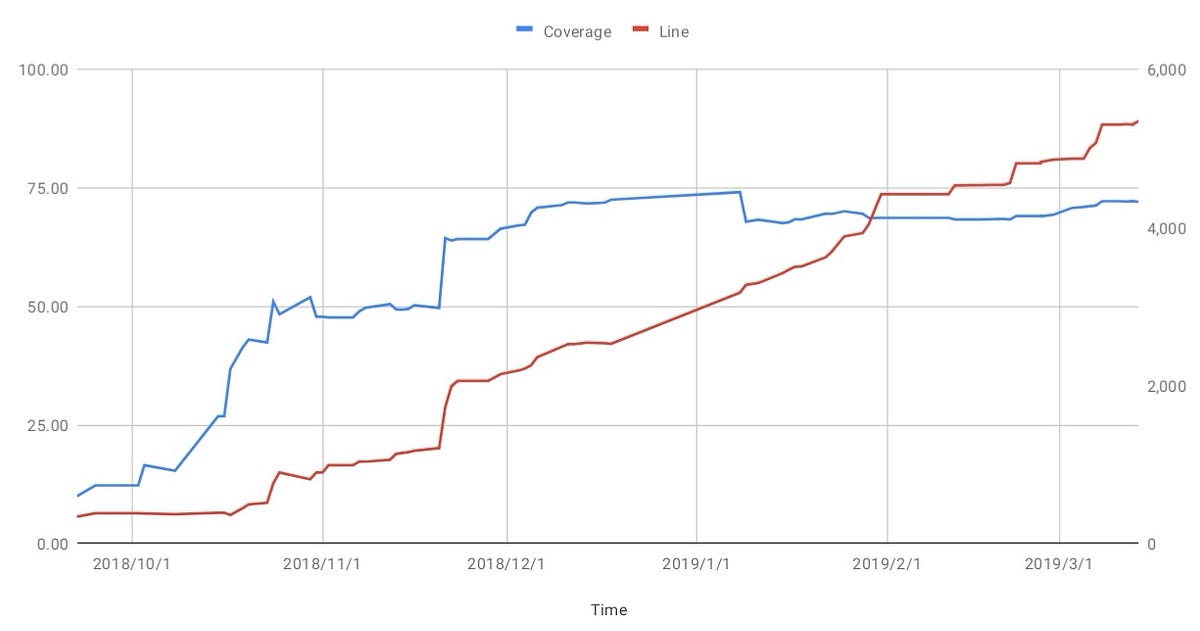
在程式碼不斷增加的情況下,團隊依然有保持單元測試的水準,雖然 Code Coverage 的高低不能保證不會有問題,但有了 unit test 的保護,避免了許多改 A 壞 B 的情況,在做 refactory 也會比較有信心。

下面的圖可以發現程式碼不斷增加,但 Test Coverage 還是有維持在一定的水準。而在每次團隊的反饋也不時會分享測試帶來的好處。

CI/CD
由於經歷過 CI/CD 帶來開發上的便利,因此在開發初期就將 CI/CD 建立起來,除了加速開發之外,也可以避免犯低級錯誤的機會,保證程式碼的品質,讓每一次 merge 都能 build 出一個可運作的版本。

(圖十一)bitrise CI/CD
並且隨時可以找到目前最新的版本,不同環境的版本,自動部署到 testflight 然後上架。
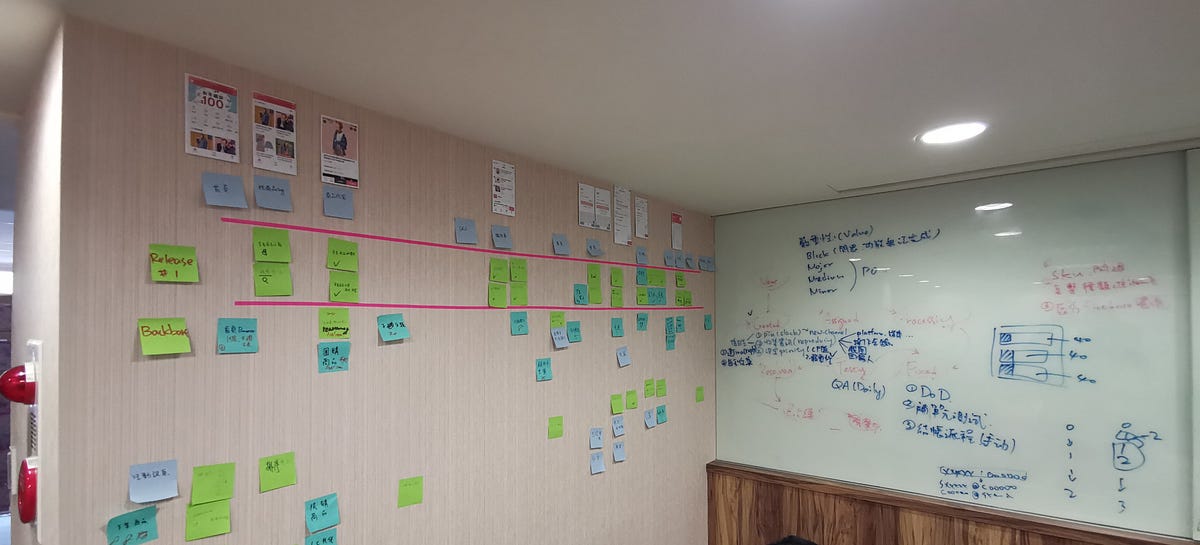
Scrum
身為前端技術主管,需要協助團隊將石頭搬開,或者往前多看幾步路,而不是放手讓團隊自己撞牆。導入 scrum 開發流程之後,工程師有了更多可以向上溝通的機會,也避免傳統 waterfall 開發方式產生的資訊落差,以及冗長的迭代成本。

在 VeryBuy 很多跨 team 溝通的專案,溝通頻繁且順暢。感謝阿邦與創辦人的信任讓我有更大的發揮空間之外,團隊在進行任何決策都是非常快速,一發現方向錯誤就馬上改正,決定正確方向就能奮力往前衝,這一年對我來說學習到特別多不只是技術方面的事情。

Next
把基礎穩定之後,接下來就要實作更多更有趣的功能了,我們的目標是共用同一份程式碼或是將商業邏輯拆出來,各個 platform 可能會有各自的呈現,但盡可能做到共用以降低開發與維護成本。不久的將來就要可以同時 ship Desktop Web/Mobile Web/ iOS/ Android 了。
VeryBuy is Hiring!

感謝跟著我一起長大,並且越來越可靠的前端團隊,如果你對 VeryBuy 的職缺有興趣的話,可以點擊 這裡。歡迎加入我們這個溫馨的大家庭。
目前職缺有:
本文轉載自 VeryBuy 非常勸敗前端技術總監 Bingo 的 Medium ,標題原為:從零開始建立可靠的前端團隊。



