 Dcard
Dcard
求精不求多 — 實用到想哭的 Sketch Plugin 分享
嗨嗨大家好,我們是 Dcard 的 Design Team ?
最近完成了一個較大的專案,在這期間和 PM 合作一起發現了一些令人想要手拉手轉圈圈的 Sketch Plugin 小工具。
(也可能是平常太懶惰都懶得找,大家搞不好都用過了)
Sketch Plugin 太多了,實用且真的可以用的 Plugin 真的必須花時間實際去嘗試才知道他的好壞。
此外,外掛有時候用太多,Sketch 一更新 Plugin 就壞了很想哭嗚嗚⋯⋯ 7 pupu 就想刪掉!
以下是在這個專案中,我們嘗試使用後認為實用且經歷過 Sketch 更新沒壞掉的 Plugin:
User Flow

這個 Plugin 可以串 UI Flow 節省相當多時間。
以前還載了一個別人畫好的線來用,當時已經覺得很棒了,不用自己畫,但是移動或畫面越來越多要大修改的時候真的要崩潰,而且碰到 Artboard 的線還會跑進 Artboard 裡面(呃…有人理解嗎?)
User Flows 裡的 Create Links 在這個在專案很龐大需要標示清楚的流程時真的幫助很多。
雖然他的線不會直角轉彎,還會交叉,所以線可能會有點亂,但會跟著你移動 Artboard 更新,畫面要移動時也不會太害怕,一個按鈕連接到哪一個 Artboard 就標記的清清楚楚,如果想要一個輕量的工具可以選擇他。
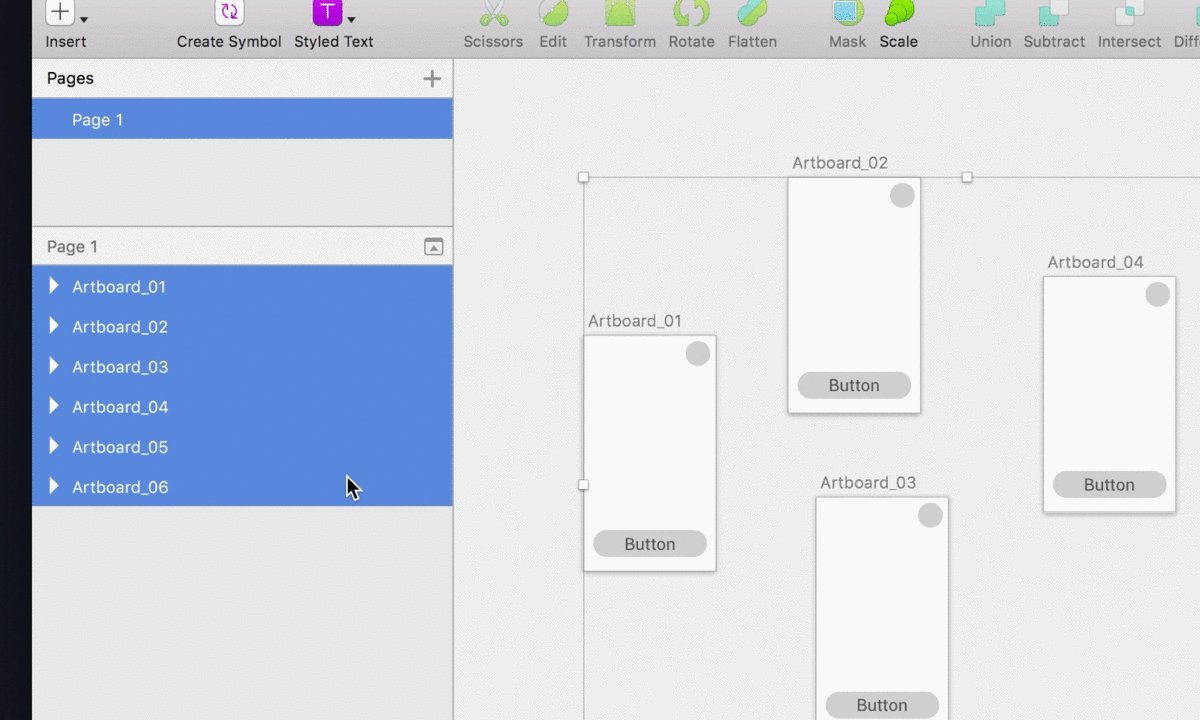
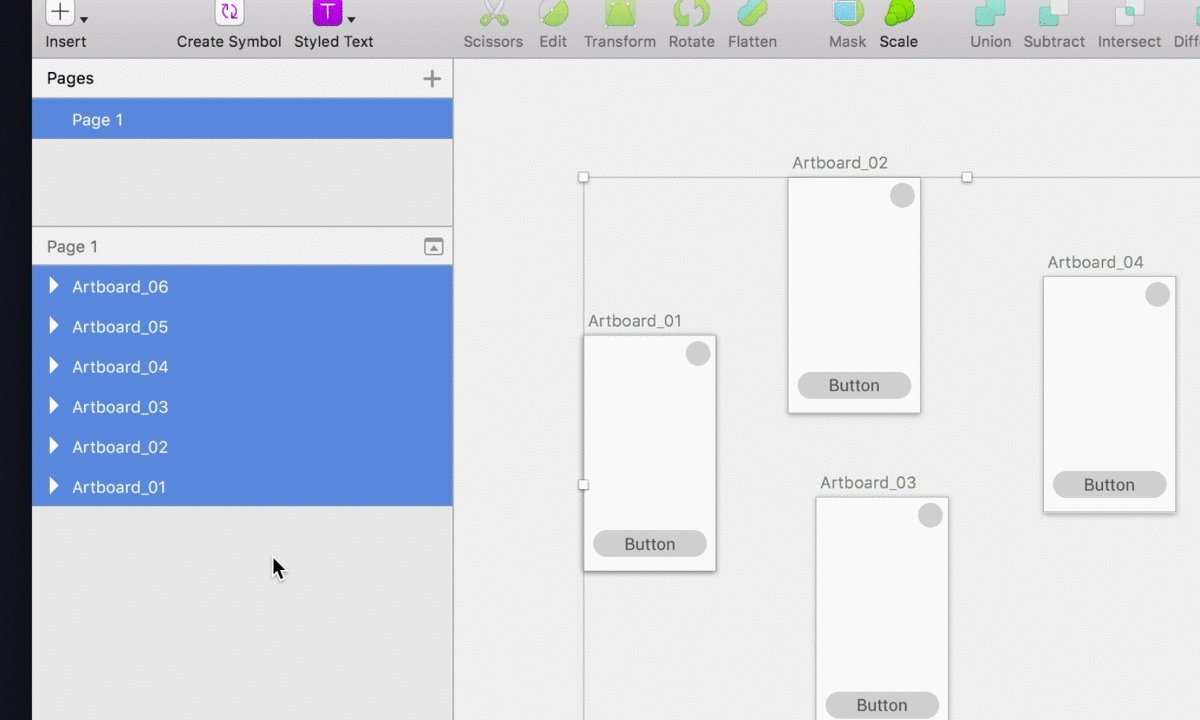
Sort me

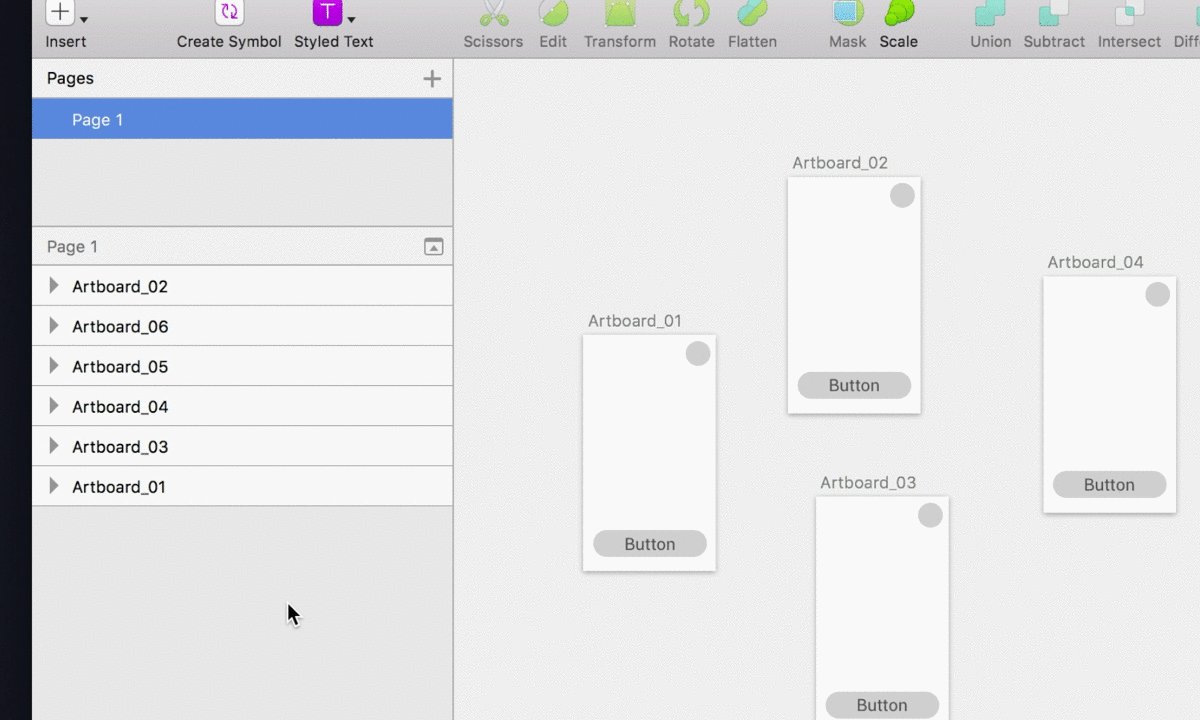
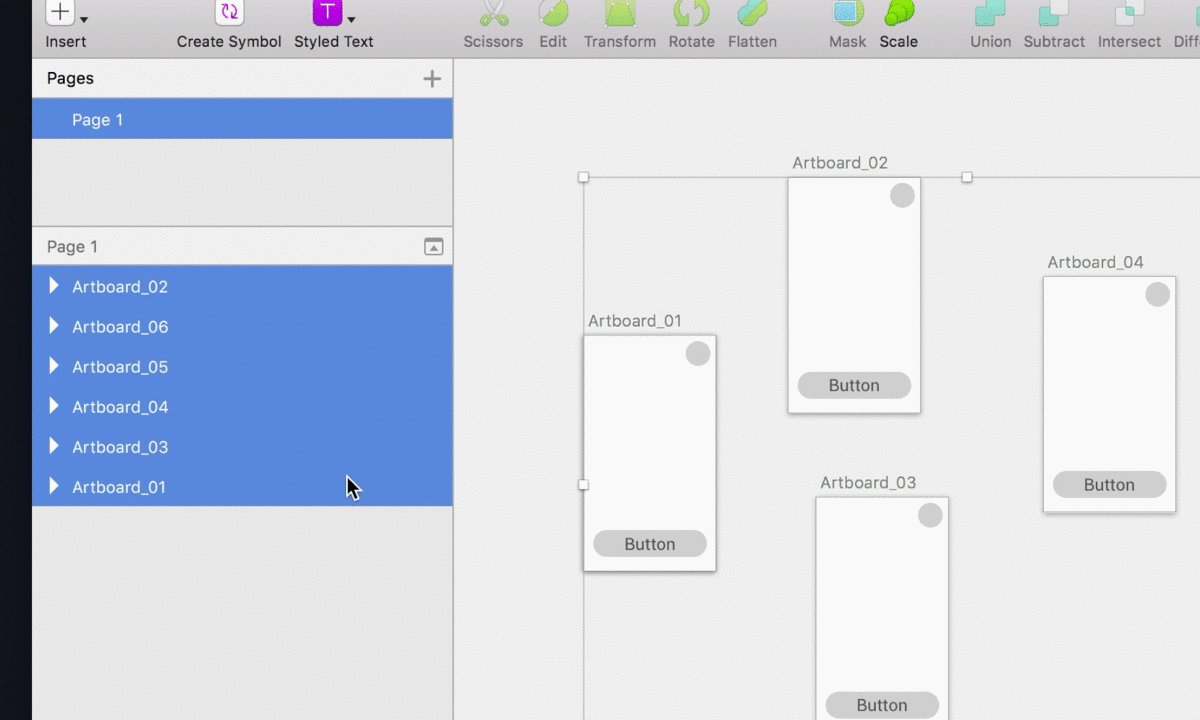
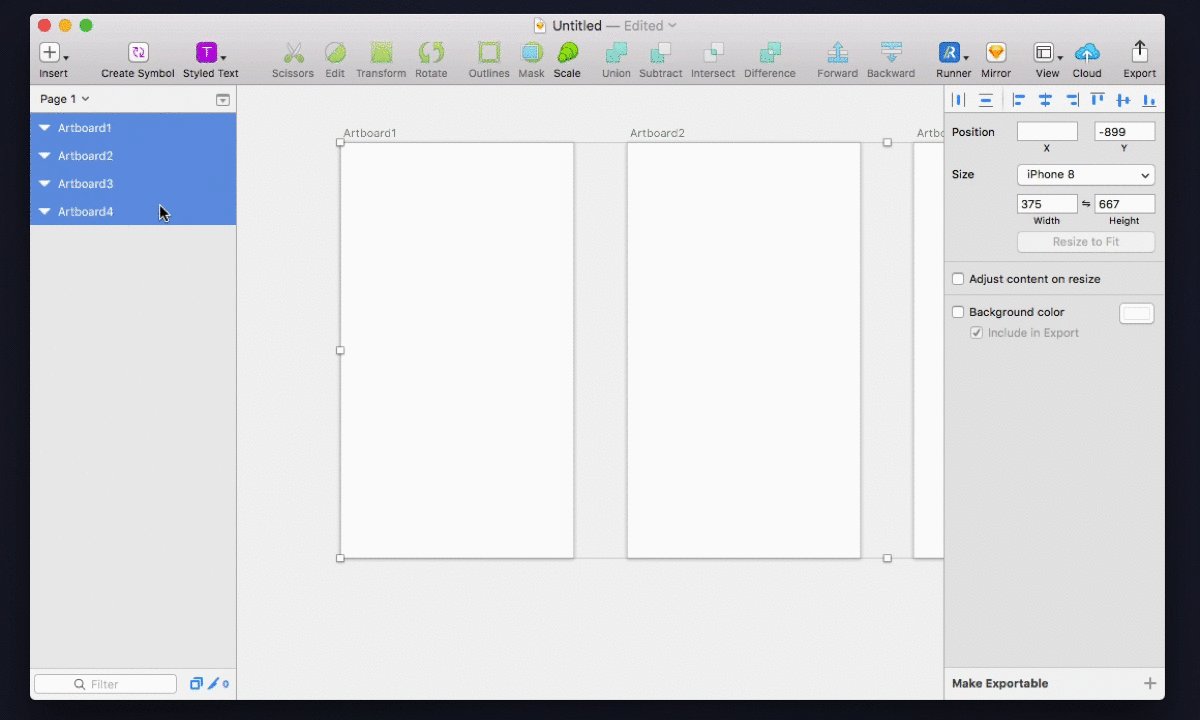
這個是在整理左側的 Artboard 順序的 Plugin。
有時候 Artboard 真的很需要排序整理,上傳 Zeplin 時就不用需重新調整順序或一張張依序點擊。
但在還沒把所有畫面完成前,真的很難完美的取好 Artboard 名字和排好順序,臨時增加頁面時在左邊工作區域列表都會一團混亂。所以當好不容易把所有 Artboard 取名完美時,就可以善用 Sort me 這個排工具,會很療癒喔~

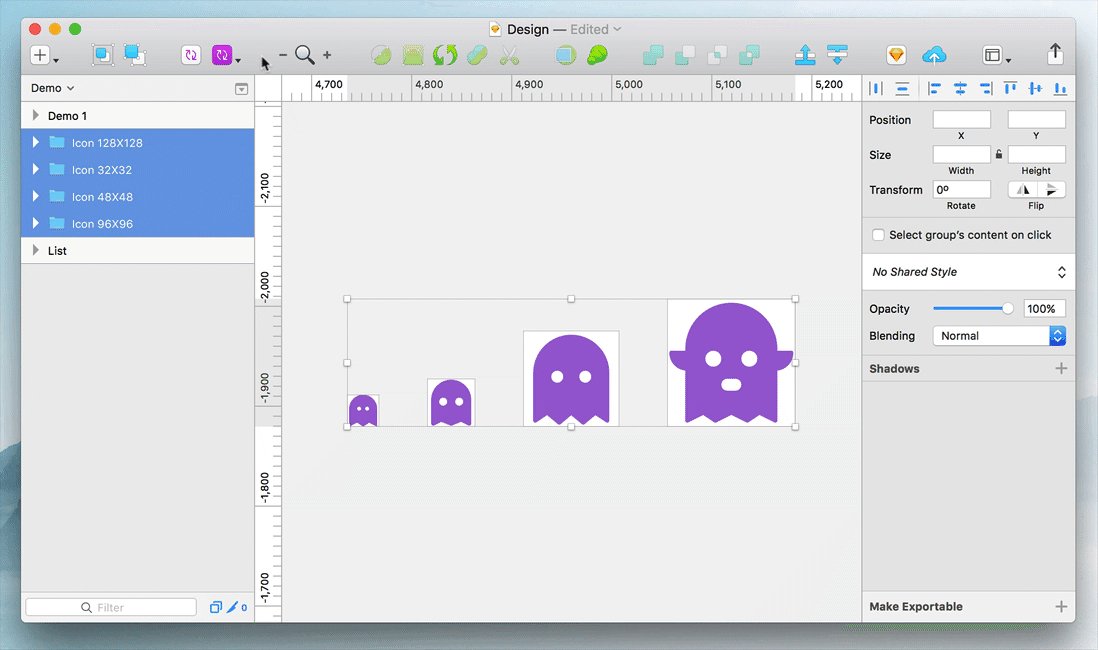
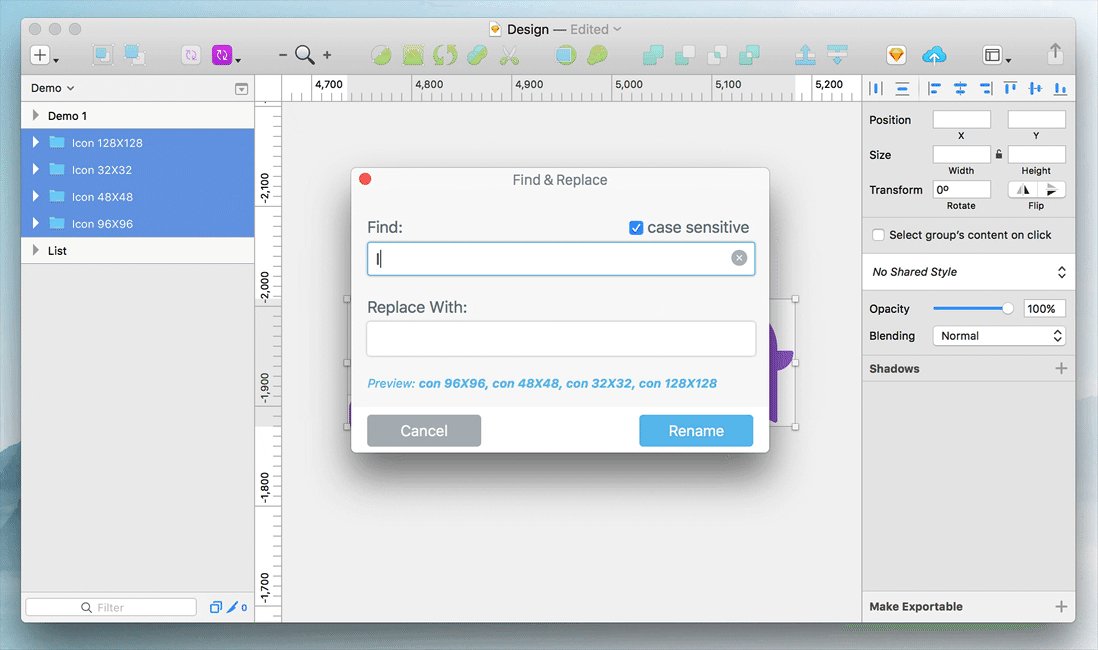
Rename-It
 資料來源:RenameIt
資料來源:RenameIt
那要怎麼快速的取名或修改名稱呢?就用 Rename-It!
Sketch 前陣子推出一個重要的功能,就是 Library 功能。因此我們也挖出過去的檔案和元件好好的整理了一番,但在取名的過程可能會有一些錯誤或為了巢狀分類需要重新命名。
當然也可以在專案中重新幫畫面取名~這個真的很棒~
有各種編輯的方法,取代舊有文字、自動編號、標注大小、還支援 emoji(emoji 就算沒用但是可愛就加 10 分),真的省去不少時間,連結裡面的動圖介紹超清楚,我就不一一介紹。

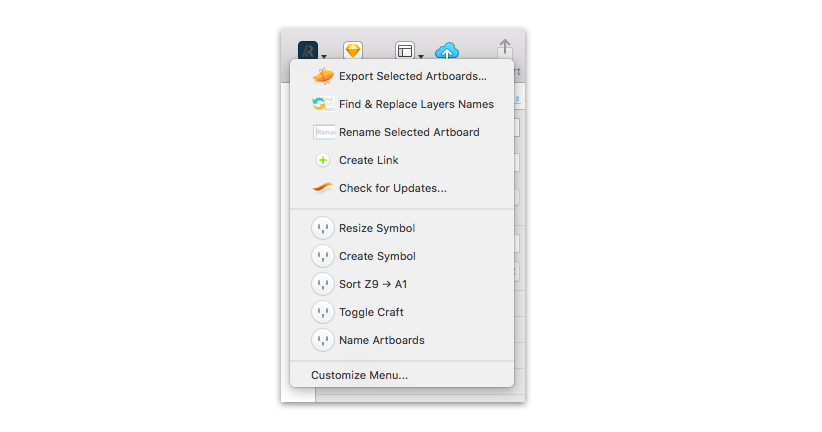
Name Artboard
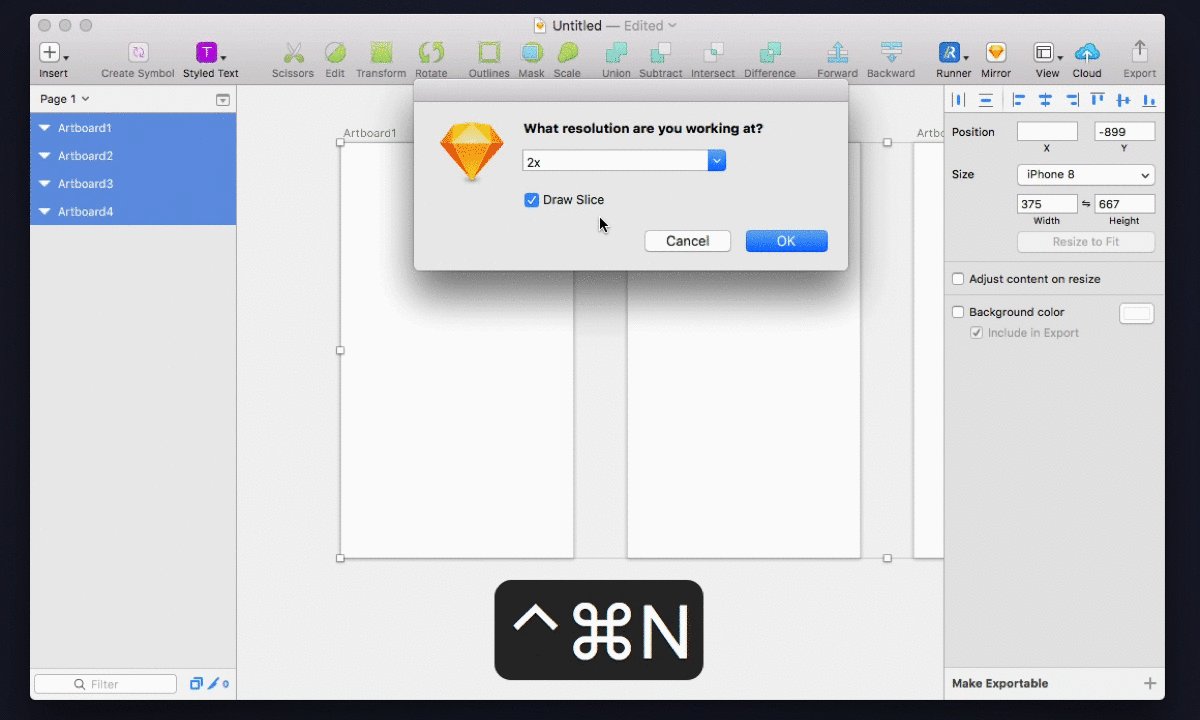
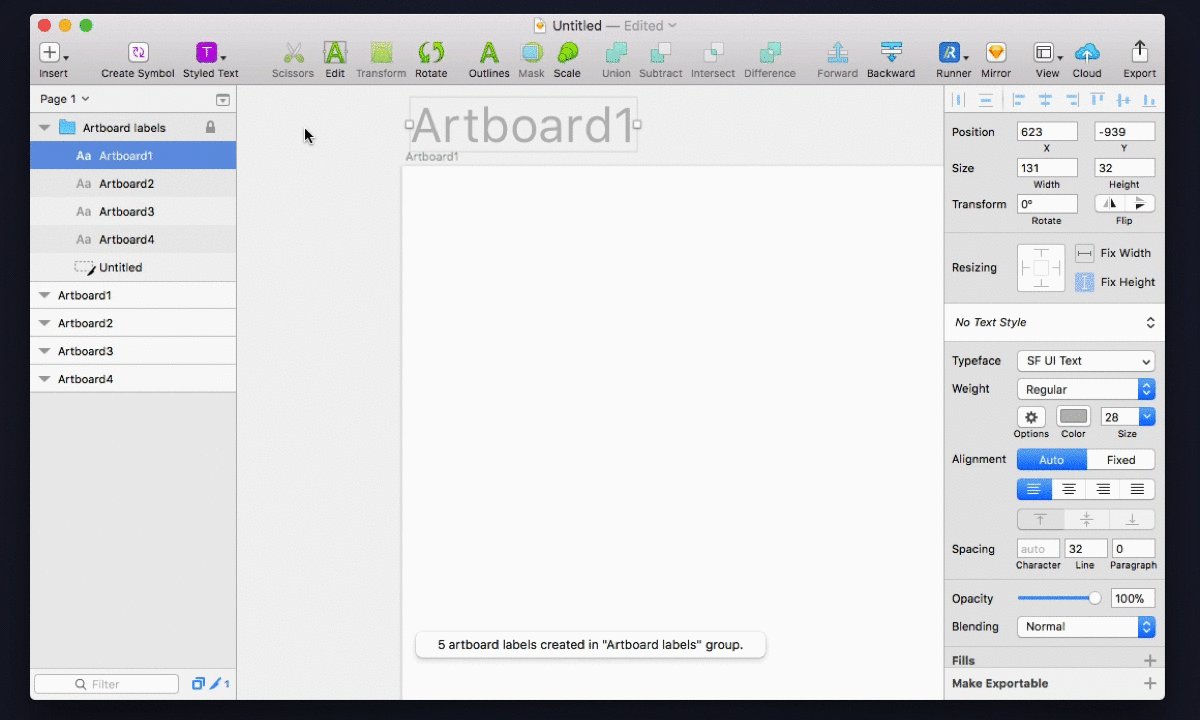
這次因為專案太大,必須將流程輸出來以便大家溝通寫筆記,螢幕截圖太不清楚無法印出來,所以在 Artboard 底下壓一張超大 Artboard 來輸出成一張清楚的流程圖(這邊不知道有沒有更好的辦法?)。
但是 Artboard 名稱在輸出時不會出現,一張張標註或修正都相當花時間,所以找到了這個 Name Artboard。
他會幫你把 Artboard 的名稱,用文字的方式置入在你 Artboard 的上方,有 Artboard 要修改時就在點擊一次 Name Artboard 或按快速鍵 ^commamd N 就會幫你重新標注上去嚕!
不過這個 Plugin 在有一次的 Sketch 更新時有壞掉,但後來有修好(讚讚)

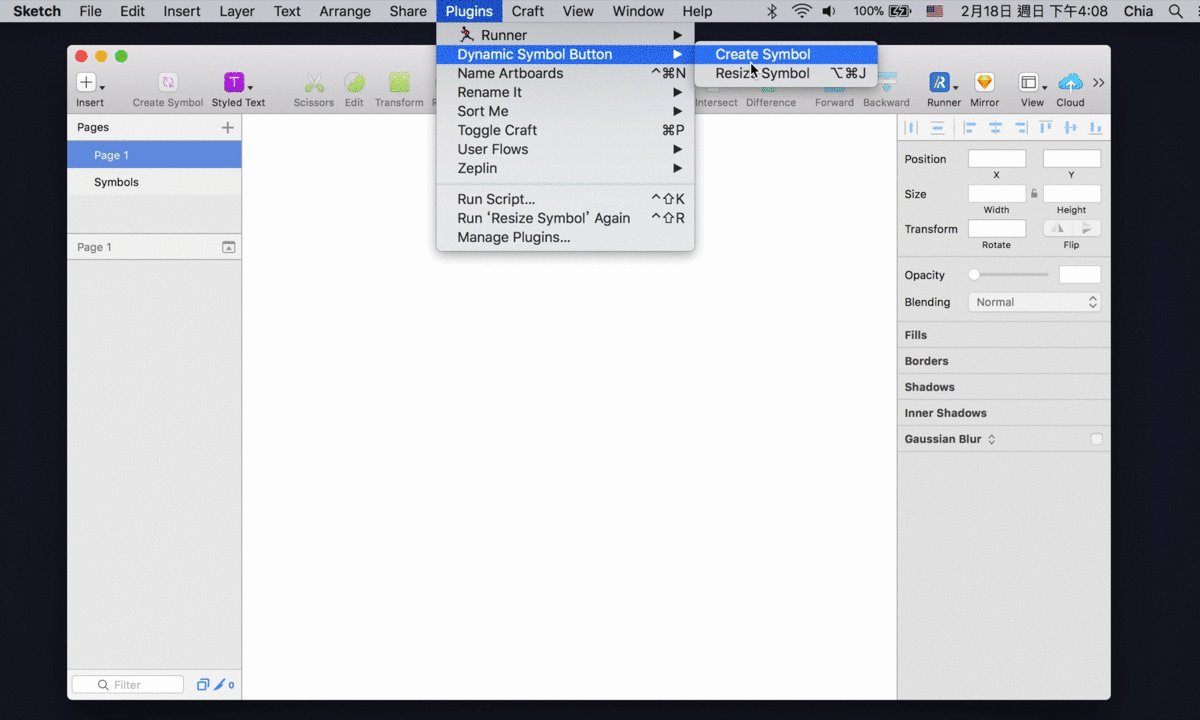
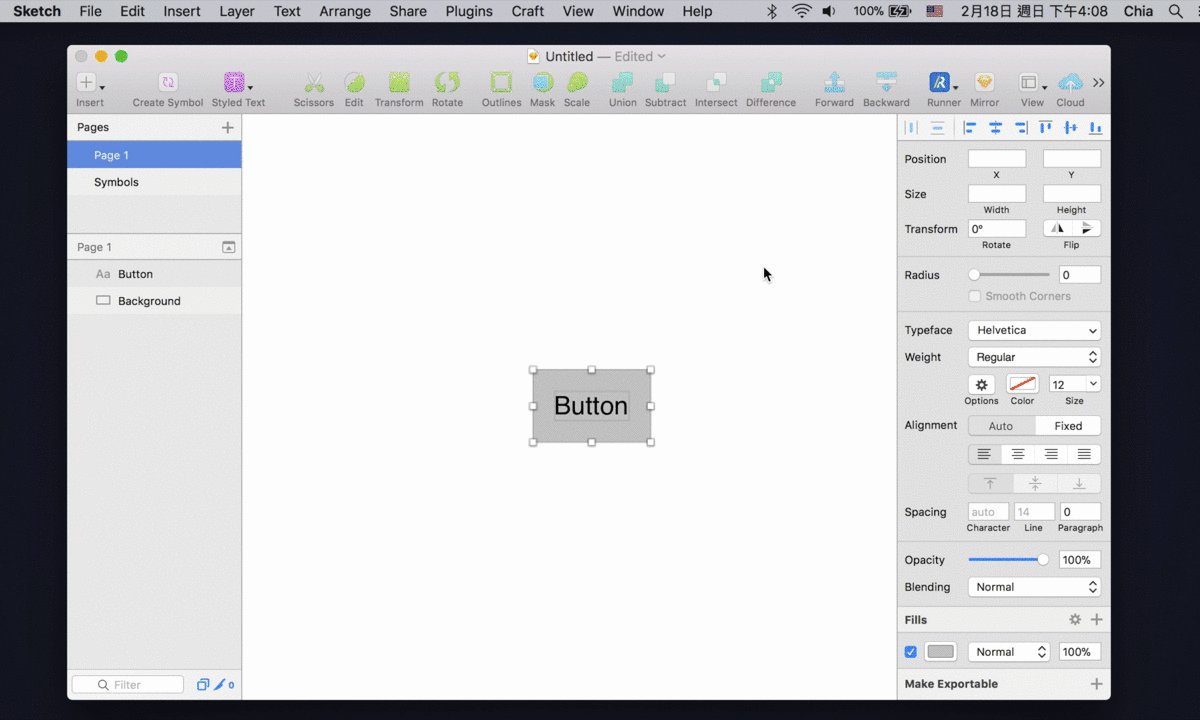
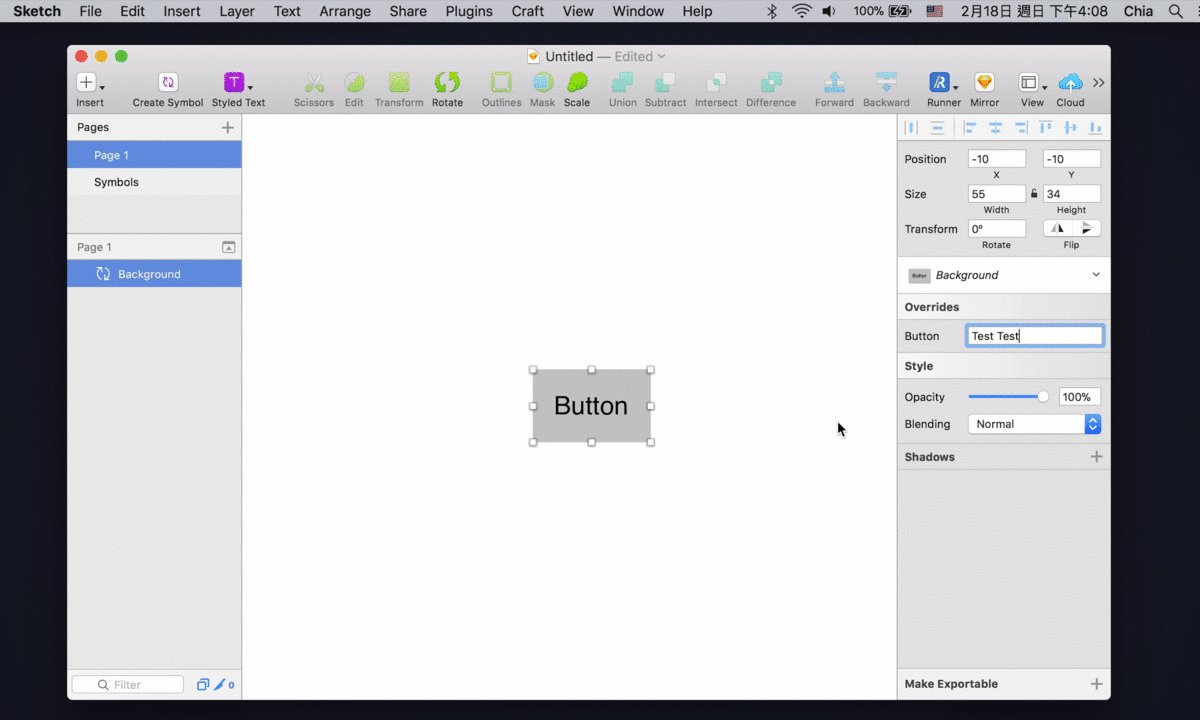
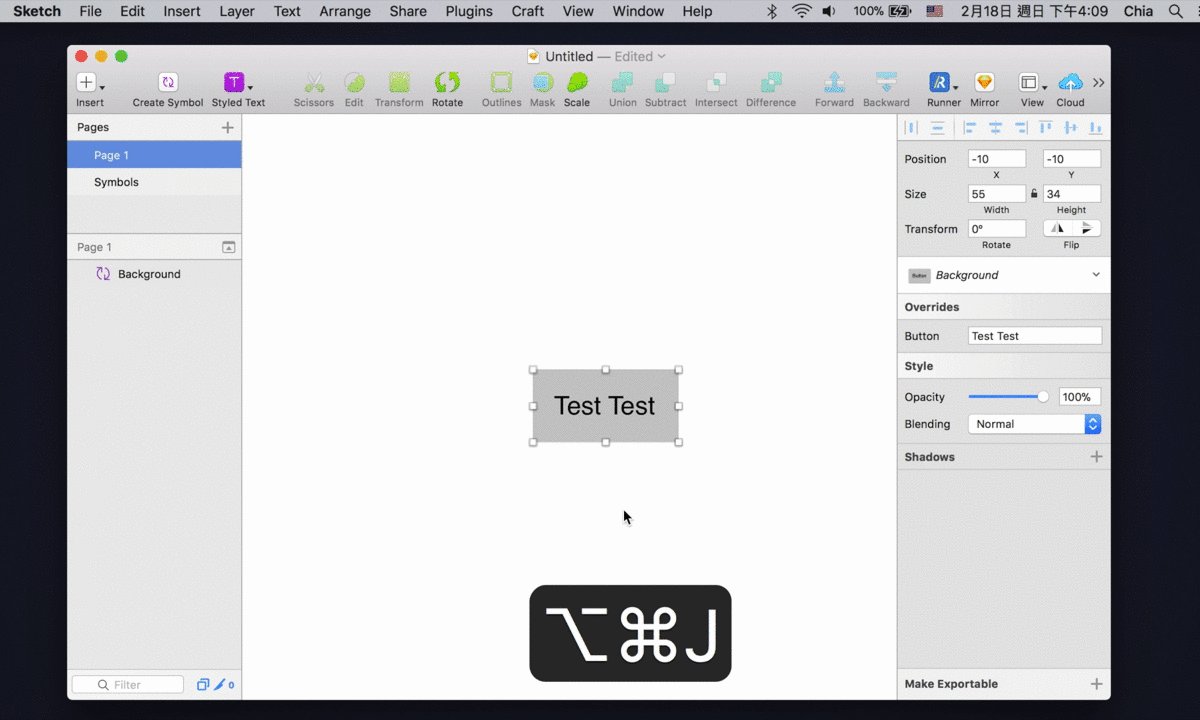
Dynamic Button Symbol
標籤或按鈕要依照文字長度變動真的要靠 Dynamic Button Symbol。
類似的工具很多,這是目前嘗試過比較沒問題的一個。而且他可以放在 Library 裡面,新檔案使用 Library 元件的時候都不會有問題。
在點擊新增後會出現輸入文字與背景距離的欄位,也可以在文字名稱輸入距離,順序分別是【左:上:右:下】。
需要調整的話,可以直接在 Symbol 調整文字與 Artboard 的距離。

Sketch Runner
Sketch Runner 是個找東西的 Plugin。
他可以幫你在 Sketch 的工具列表放置常用的快速鍵~常用的外掛就那幾個,非常適合常常忘記快速鍵是什麼的我~

Zeplin
這就不多說了,感恩的心~感謝有你~(雙手合十)
打完收工~
如果大家有更好的選擇或好用的工具歡迎互相交流分享(手比愛心)
最後,其實我是來刷存在感的 ?
Dcard 在廣大徵才喔~歡迎來聊天 ? https://join.dcard.today/
Senior UI Designer ? https://grnh.se/vp5egah01
2018 Dcard 校園招募 → UI Design Intern 也正熱烈開徵呢 ?
2018/3/18 前到 https://grnh.se/0lty0gpe1 上傳履歷與作業 ?

 Dcard
Dcard


